Contenidos
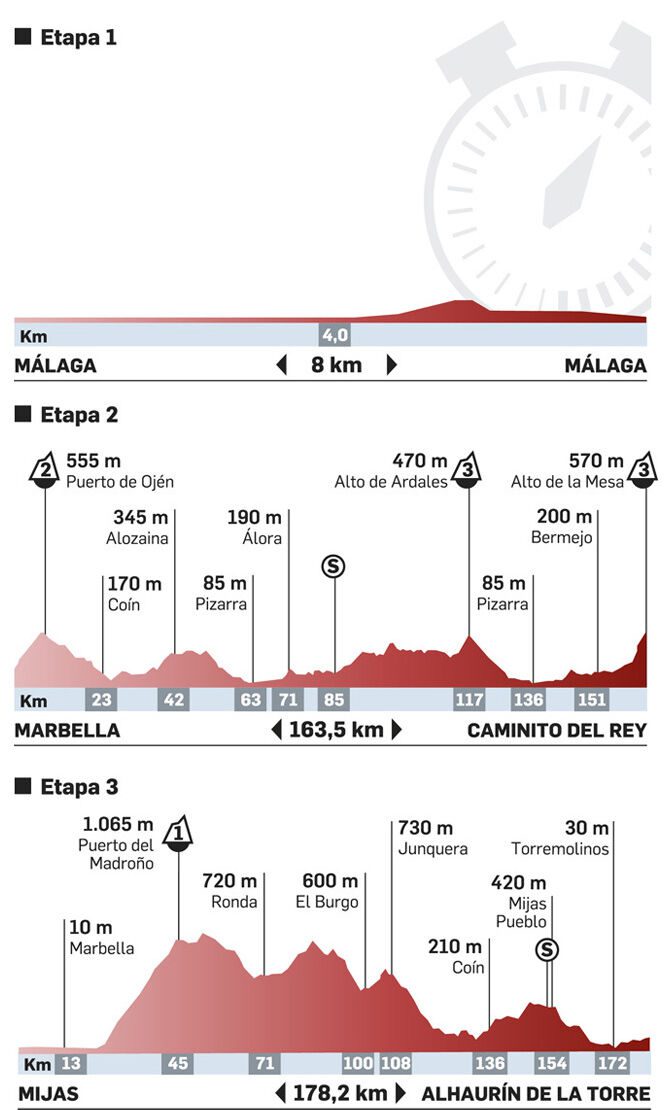
Etapas de la vuelta
css not(:first-of-type)
He creado una línea de tiempo vertical. Ahora tengo que establecer el color de fondo del círculo cuando es una etapa activa. Usted puede comprobar la imagen de abajo primer círculo con el texto es una etapa activa y el color de fondo es rojo.
Tengo cuatro formularios llamados como form1,form2,form3,form4.El primer círculo siempre en el fondo rojo cuando la página se recarga. Si el usuario está en el formulario 1, el color de fondo del círculo con el texto es de color rojo. Si el usuario hace clic en el botón 1, el segundo círculo tiene un fondo rojo y el primero verde. Si el usuario hace clic en el formulario 2, el segundo círculo estará en verde y el tercero en rojo. Si el usuario hace clic en el tercer botón3 entonces el tercer círculo de fondo está en verde y el cuarto círculo está en rojo.
css first-of class
Estoy tratando de colorear las marcas de verificación en el bloque de texto en la página principal de mi sitio. Lo he intentado con un bloque de código, pero no me gustó cómo se mostraba el bloque de código específicamente en los móviles. ¿Existe un código CSS personalizado que pueda introducirse para forzar que las marcas de verificación del bloque de texto sean de color?
Mi código HTML era un poco diferente, pero en esencia así es como se vería, ¡sí! Tenía un código que impedía que el bloque de texto se envolviera en una segunda línea, por lo que me quedaba con un bloque de texto. ¿Hay algún código que se pueda añadir a este bloque de código que haga lo mismo?
Mi código HTML era un poco diferente, pero en esencia es lo que se vería, ¡sí! Tenía un código que impedía que el bloque de texto se envolviera en una segunda línea, por lo que me quedaba con un bloque de texto. ¿Hay algún código que se pueda añadir a este bloque de código que haga lo mismo?
¿Hay alguna manera de que las tres líneas de texto con marcas de verificación se apilen en el móvil pero permanezcan una al lado de la otra en el escritorio? Tal vez otro hilo es mejor para esta pregunta, pero pensé que se vería mejor en el móvil.
css first-of-type no funciona
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
color de primer plano con un color diferente.Subtítulo 3 – Intervalo de tiempo [10.0, 16.0)El cuarto subtítulo vuelve al estilo por defecto.Subtítulo 4 – Intervalo de tiempo [17.2, 23.0)El quinto subtítulo continúa, de nuevo usando un estilo variante que
El quinto subtítulo continúa, de nuevo utilizando un estilo variante que anula el color de primer plano del estilo predeterminado con un color diferente.Subtítulo 5 – Intervalo de tiempo [23.0, 27.0)Durante el siguiente intervalo de tiempo activo, se activan simultáneamente dos subtítulos distintos, con
elemento como se define en [XML InfoSet], §2.2.Perfil de IntercambioUn perfil de contenido que sirve para un conjunto de necesidades de intercambio de contenido.ExtensiónUna expresión o capacidad sintáctica o semántica que se define y
temporalmente activaUna característica sintáctica o semántica, por ejemplo, un elemento o la presentación de un elemento, es temporalmente activa cuando el tiempo actual de
base de tiempo seleccionada se cruza con el intervalo de tiempo activo de la característica.Región Temporalmente ActivaUna región que está temporalmente activa.Texto TemporalInformación textual que es intrínseca o extrínsecamente